If you’re a geek about Shopify product page optimization or making MORE money, you’re going to LOVE this article & list of 2018 Shopify page examples!

If you’re a geek about Shopify product page optimization, you’re going to LOVE this article!
You’ll also love this article if you’re curious to learn how effective ecommerce product page design can make you more money.
So that’s everyone, right? I mean, who doesn’t love making more money?
Because in this article, I’m going to show you everything I know about optimizing your product pages or more conversions, inspired by top Shopify stores and the best product pages on the internet!
Outline:
- What matters in an ecommerce product page design?
- Our top 7 Optimization hacks for Shopify product page optimization
- Beautiful Shopify Product Page Examples
- Best Shopify Product Pages 2018
- Noteworthy Shopify Product Page Apps
- Conclusions
What matters in an ecommerce product page design?
Many designers and marketers have product pages down to a science.
But when we break down that science, the only thing that matters at the end of the day is conversions.
Our goal with product pages is to maximize conversion rates.
Sounds simple enough, right? Well, it’s much easier said than done. Sites with high converting product pages have great design, beautiful imagery, masterful sales copy, battle-tested page layouts and tons of social proof to build trust with visitors and inspire them to take action!
Throughout this article, we’ll show you exactly that and help you increase your conversions.
Our top 7 Optimization hacks for Shopify product page optimization
After our years in the Shopify and Conversion Rate Optimization space, here are our top 7 hacks for optimizing your product pages. Enjoy!
1. Follow product page design best practices

Sometimes it’s awesome to be an innovator. But when there are thousands of Shopify stores that have already spent millions (yes, millions) in testing product page designs, sometimes it makes sense to take inspiration and insight from them.
It’s fair to assume that most of your competitors (who are industry leaders) have big internal teams, or pay agencies, to run thousands of micro split tests on their product pages to squeeze every potential conversion out of their traffic. Which means most product page design best practices, have already been established for you.
So go poke around and see what’s (likely) working for your competitors.
Here are the design best practices we took away from doing the same!
- Clear call-to-action – Giving visitors a clear Call to action is one of the most important, yet underrated, design best practices. There are a lot of call-to-action best practices, but your “Add To Cart” button should be right below the product price and visible on the page without a user needed to scroll (aka. above the first fold).
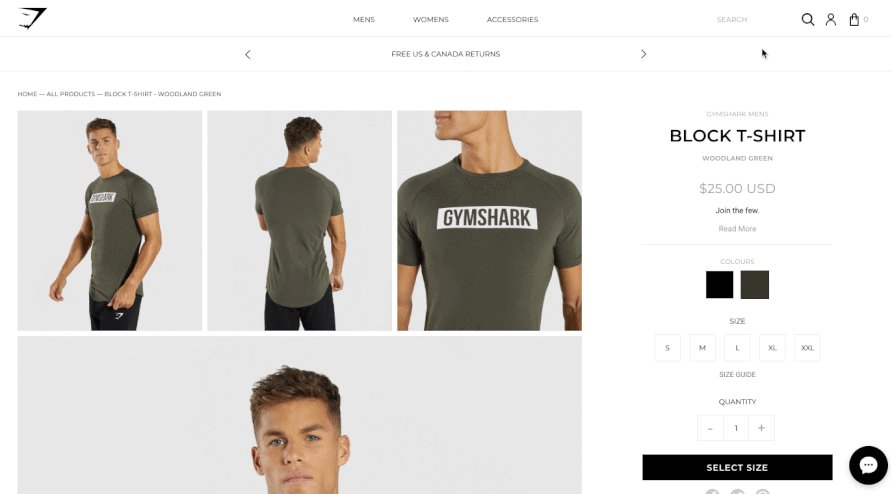
- Use product images that sell – Images are arguably the most important aspect of your product page. Be sure to you high-resolution, beautiful product photos that show off your products’ detail! You should use the product variations to showcase different angles and features of your product too.
- Reduce customer turn-off – For example, BigCommerce found 58% of American shoppers hate paying for shipping and 34% strongly dislike “difficult to return” products. Which is why the top brands clearly address these challenges on their product pages to reduce customer “turn-off” and drive more conversions. Another common concern is website issues & performance, so make sure you optimize your site for speed & high performance.
Here’s a slider that GymShark added to their site to address the customer concerns from tip #3:

It’s brilliant!
The “free shipping” offers inspires people to spend more than $75 (which increases Average Order Value), and the “free returns” offer reduced the barrier to try their products, driving more conversions!
2. Follow a winning Shopify product page layout
If you look at most of the top Shopify stores’ product pages, most of them use a specific Shopify product page layout.
As a good starting point, you should follow this layout too!

Page layout Section #1:
- Product photos on the left-hand side.
- Product Title, Description, Call-to-action on the right-hand side.
Page layout Section #2:
- Unique selling proposition/value proposition
Page layout Section #3
- Social proof & reviews
Page layout Section #4
- Similar & related products.
3. Focus on effective Shopify product page SEO and sales copy
The product description itself is a huge variable to your conversion rate!
In my opinion, your description has two purposes, and two purposes only.
Help people find your product.
And sell your product.
That’s why it’s crucial to write effective copy that both maximizes reach in search engines (SEO) and inspires the people reading, to take action and buy!
Be sure to read Shopify’s guide on SEO for product descriptions and put your copy-writing hat on when crafting your product description
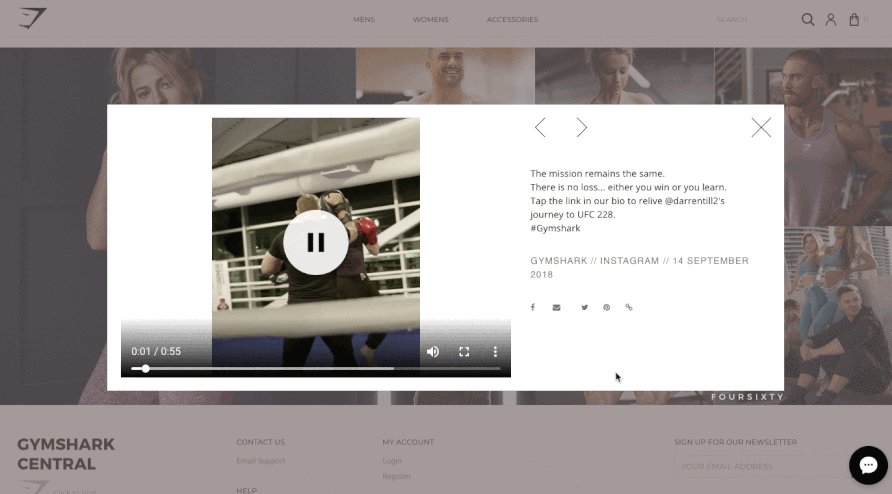
4. If you use video, make sure it’s a great Shopify product page video
Video is a massively growing trend in marketing right now, however, if it’s used ineffectively in product pages, it can hurt your conversion rate.
Most brands, like DollarShaveClub.com (currently) use video on their home page, however not product pages. If I’m being honest, I haven’t seen many brands tastefully using video in their product pages, unless it’s a video inside of an Instagram widget.
If you do decide to use video in your product page, be sure to use a high resolution, professional, and on-brand video to drive conversions!
If you’re wondering how to add video on Shopify product page, check this out!
5. Add reviews to your product page
As you may have noticed in the page layout section, reviews are an absolute must for product pages!
Reason being, is that customer reviews are by far the best way to add social proof to your site and radiate credibility!
So be sure to add a widget to your Shopify store and encourage customers to leave honest reviews to help you improve your page design and conversion rate!
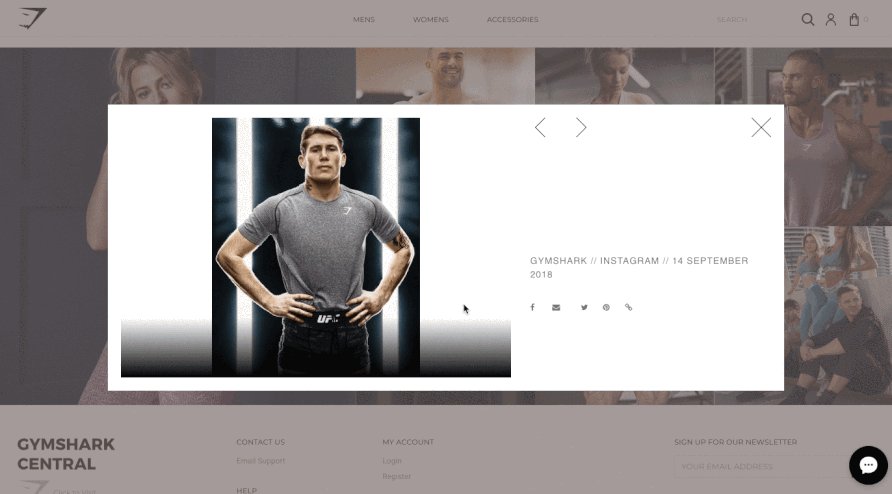
6. Leverage Instagram and UGC in your Product page
One of the growing trends that I’m really excited about, is how UGC (user-generated content) is being used on websites as sales collateral.
You may have noticed PuraVida showcases both User Generated Content in their product photos, along with the additional Instagram widget that allows you to “Shop their Instagram” on the product pages.
Take a look at how it works here.

Visitors can view the products their browsing in an “Instagram-like setting” and then add them directly to their cart.
There are a handful of Shopify marketing apps that allow you to do this like FourSixty (which PuraVida uses) and Snappt (which is very popular on the Shopify app store)!
7. Run optimization tests
The last pro-tip I want to include, is to run optimization tests!
Split testing is critical when it comes to maximizing conversion rates and continuously improving your Shopify product page design!
These other tips are a great starting point but as any marketer knows, what works for someone else, may not exactly work for you.
Everybody has different customers, who resonate with different messaging, designs, etc. So be sure to use a tool like Zyber and run split tests to maximize your page design & conversions.
Beautiful Shopify Product Page Examples
In addition to the product pages used in the previous sections, here are a few more Shopify product page examples that you can take inspiration from!
1) KyleCosmetics

KylieCosmetics.com is a Shopify juggernaut that took the market by storm in 2018. With their wildly effective distribution, they’d probably do well regardless of site design but they do
2. Cotton & Arrow by Tracy Sailors

Cotton & Arrow’s product page (designed by Tracy Sailors) stands out for its beautiful imagery and well-designed use of tall images. If you have product photo’s in a similar format, this is a perfect example of how they should be designed on your product page.
3. Zenger by Minion Made

This product Page from ShopZenger,com, designed by Minon Made takes simple to a whole new level! This simple, yet bold product page is a great example of how “more is less” when it comes to design. Great website copy and product descriptions, too!
Best Shopify Product Pages 2022
If we had to give an award for the Best Shopify Product Page of 2022, it’d go to GymShark. Their elegant, yet minimalistic design speaks volumes and is something every marketer should take careful note of!
They also do an incredible job with leveraging influencers, aspirational content, and great videos as you can see here.

Noteworthy Shopify Product Page Apps
If you’re looking for some Shopify apps to help with product pages, consider these!
- Lucky Orange – To analyze & understand what your customers get confused about on your product pages.
- SEO Doctor – to get an SEO audit, improvement tips, and overall increase your Shopify store SEO
- Snappt – to add shoppable Instagram sections to your website
- Yotpo – to add reviews to your product pages
- Fomo – to add (social proof) real-time sales notifications to your product page.
Conclusion
Designing a great Shopify product is an ongoing process but is definitely something Shopify entrepreneurs need to prioritize. When building your page, focus on increasing conversion rates, use our pro-tips to get started, and continue testing to further optimize your pages!
Good luck and happy designing!
